Get started with the easiest way to manage PDFs with PDFelement!
Some people want to keep and share the contents of a web page, while others want to save it for offline research. In either case, it is mandatory to know how to print website to PDF without putting much hassle.
Saving and printing webpages as PDF allows you to access the information when you don't have an active internet connection. It also means that you have a permanent version of the webpage, in case the owner of that site makes significant changes or deletes the site altogether.
While Google Chrome and Safari come with built-in tools to print webpages to PDF files, sometimes you might find it difficult to save webpage to PDF as it appears. This article will not only show you how to print website to PDF, but also preseve its look.
You can easily print a webpage to PDF in commonly used browsers, e.g. Google Chrome, Safari, Firefox. They all work in a very simple way. Here we'll show you how to print a website to PDF in Google Chrome as an example.
Step 1 Open the website you want to print to PDF on Google Chrome.
Step 2 Click the three-dot icon on the top right corner of Chrome and select Print. Or use the shortcut: Ctrl + P (Command+P on Mac).
Step 3 In the pop-up window, you can see the preview of the webpage on the left. On the right panel, choose Save as PDF in the Desitination menu. Click More settings to adjust paper size, scaling, etc.
Step 4 Click the Save button to print the website to PDF file.
Wondershare PDFelement - PDF Editor Wondershare PDFelement Wondershare PDFelement is a one-stop solution to cater to all your PDF needs, be it editing a PDF file, merging PDFs, extracting annotations, filling forms, creating password protections, and more. Additionally, it allows you to convert website to PDF format in one click, so you can easily print them and keep files for offline viewing.
Trying to figure out how to print web page to PDF using Wondershare PDFelement? Keep scrolling the page and find the complete guide to carrying out the process with ease.
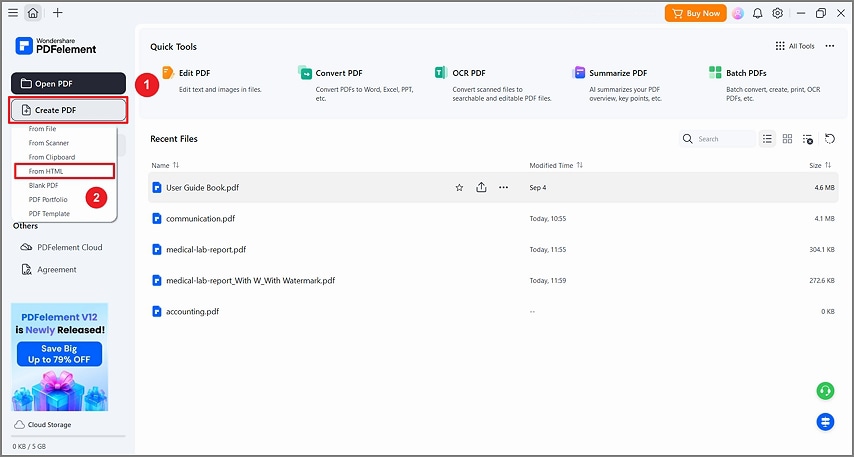
Run PDFelement on your computer, click the + icon and select From HTML to create PDF from a webpage

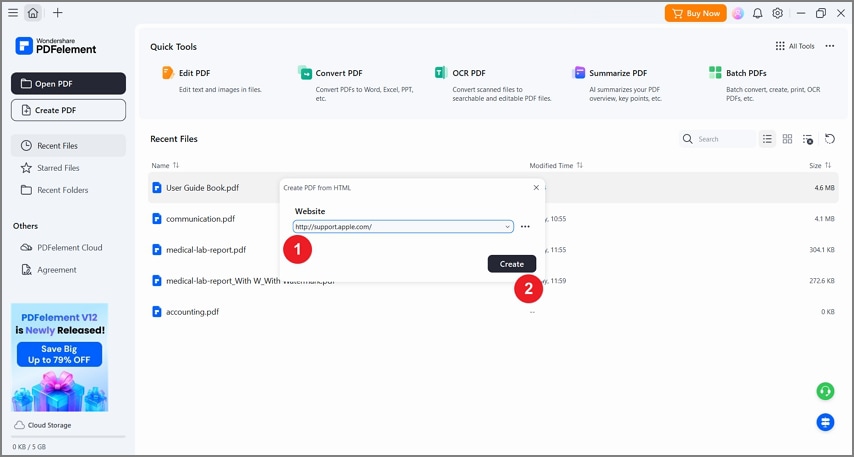
On the pop-up window, enter the URL of a web page that you want to save as PDF. And click Create.

Wait till the PDF file is created. You can see the website is converted to PDF in a perfect format. Save the PDF file.

When it comes to compatibility, PDFelement surpasses all expectations. This tool can operate across desktop, mobile, and web, and is compatible with almost all operating systems, including Windows, macOS, Android, and iOS.
Moreover, it is extremely simple to use and is available in both paid and free versions. Users can either choose the basic version or go for the paid one, based on their requirements and budget. However, you should also keep in mind that the pro version is packed with tons of features that you might not get to enjoy in the free version of the tool.
Looking for the perfect PDF editing experience? Watch the video given below and learn more about the PDF editor.
Sometimes, printing a webpage to PDF results in an incomplete PDF or changes the look of the webpage. Here are three tricks to fix the problem.
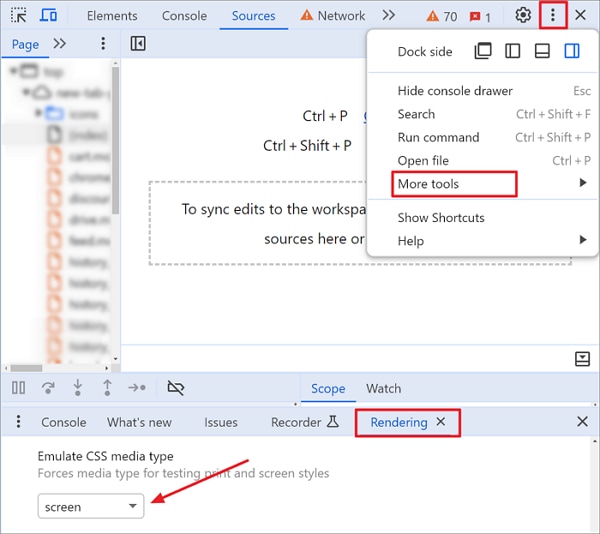
Changing a rendering setting in the Developer Tools on Google Chrome can make a web page more print-friendly. Here's what you can try when printing a web page to PDF:

Tip: Keep the Developer Tools open when you are printing to print the webpage as it appears.
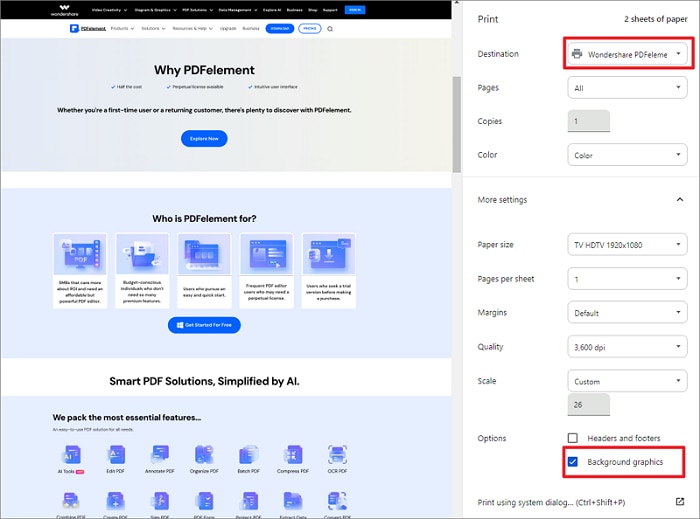
To print a web page exactly as it appears on the screen, you need to ensure that Background Graphics are included in the Print settings.
If you have installed Wondershare PDFelement - PDF Editor Wondershare PDFelement Wondershare PDFelement, you can select it as the printer, enabling you to customize the paper size to 1920 * 1080.

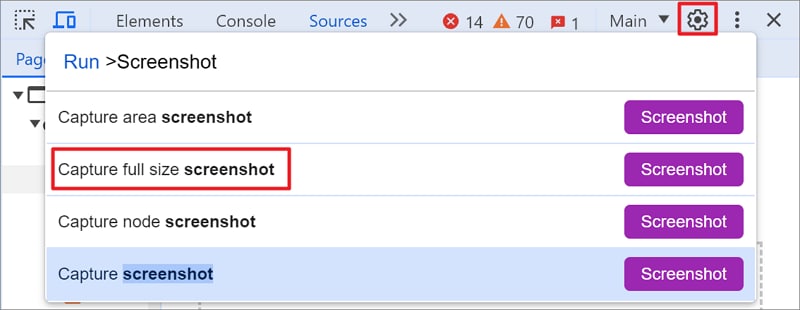
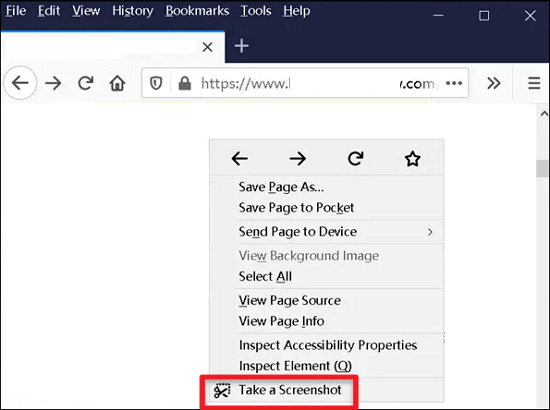
Taking a screenshot is a great way to save a web page exactly as it is shown on the screen. Google Chrome and Firefox provide a default tool for you to take full-page screen capture.
1. On Google Chrome


3. Third-party extensions for capturing full webpage
Use an extension to take full webpage screenshots and then save the screenshots as a PDF file. GoFullPage, and FireShot are great extensions for taking screenshots of the full webpage in Google Chrome, and Firefox.
After taking a screenshot of the web page in PNG or JPG, you can convert the screenshots to PDF using Wondershare PDFelement.
HTML is the markup language for creating websites. It is a standard created by the World Wide Web Consortium (W3C) and used by most modern browsers. This language uses special tags to describe the structure of a document.

While you can print HTML as PDF, it's not always easy to do so. There are many different types of printers, and each one has its own quirks. Since there are various printing techniques to save HTML pages, the printing outcomes also differ accordingly.
Always use the print-friendly version of your site when printing HTML pages. You can also use the built-in borderless printing capabilities of most browsers to ensure that your pages look their best when printed. Finally, make sure that all fonts are set to 100% and that you do not have any white space on either side of your text or images.
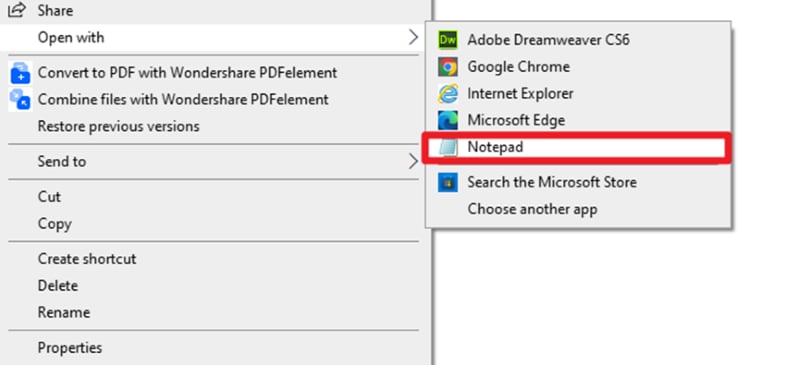
If you have a simple page, you can modify every single HTML attribute to dramatically improve the printed result. Open your HTML file in a text editor and search for any link or style. Reload the page in your browser and choose File > Print. If everything looks good, then you can now print the website with the background.
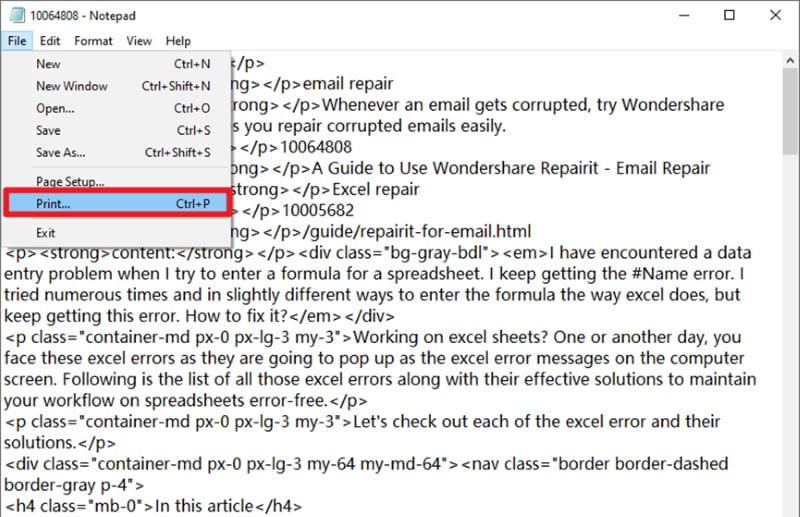
In addition, you can control more aspects of printing, such as you can even target print-specific styling on individual elements. To simply print an HTML page, you can
In addition, you can also take a print preview before finally clicking on the "Print" button.
Notepad is Microsoft Windows' basic text editing program, that creates files using the .txt file format. In addition to creating and saving notes, this software is a perfect choice to print HTML code to PDF.